Trime
Tema leader - UX/UI Designer
Project type: Client brief Execution time: 6 weeks
Brief: Together with your team create a clear and solid design that Trime can use both in application and webpage and road map for future development. They mostly wanted UX/UI and design development for both application (product) itself as well as the webpage. And in the future marketing, branding and content creation.
Problem: In today’s design it is not human or humble enough. To attract a broader audience we believe that the design needs to be less competitive and hard, but more playful and understanding.
Make sure that you as a user can find your perfect personal trainer
Solution
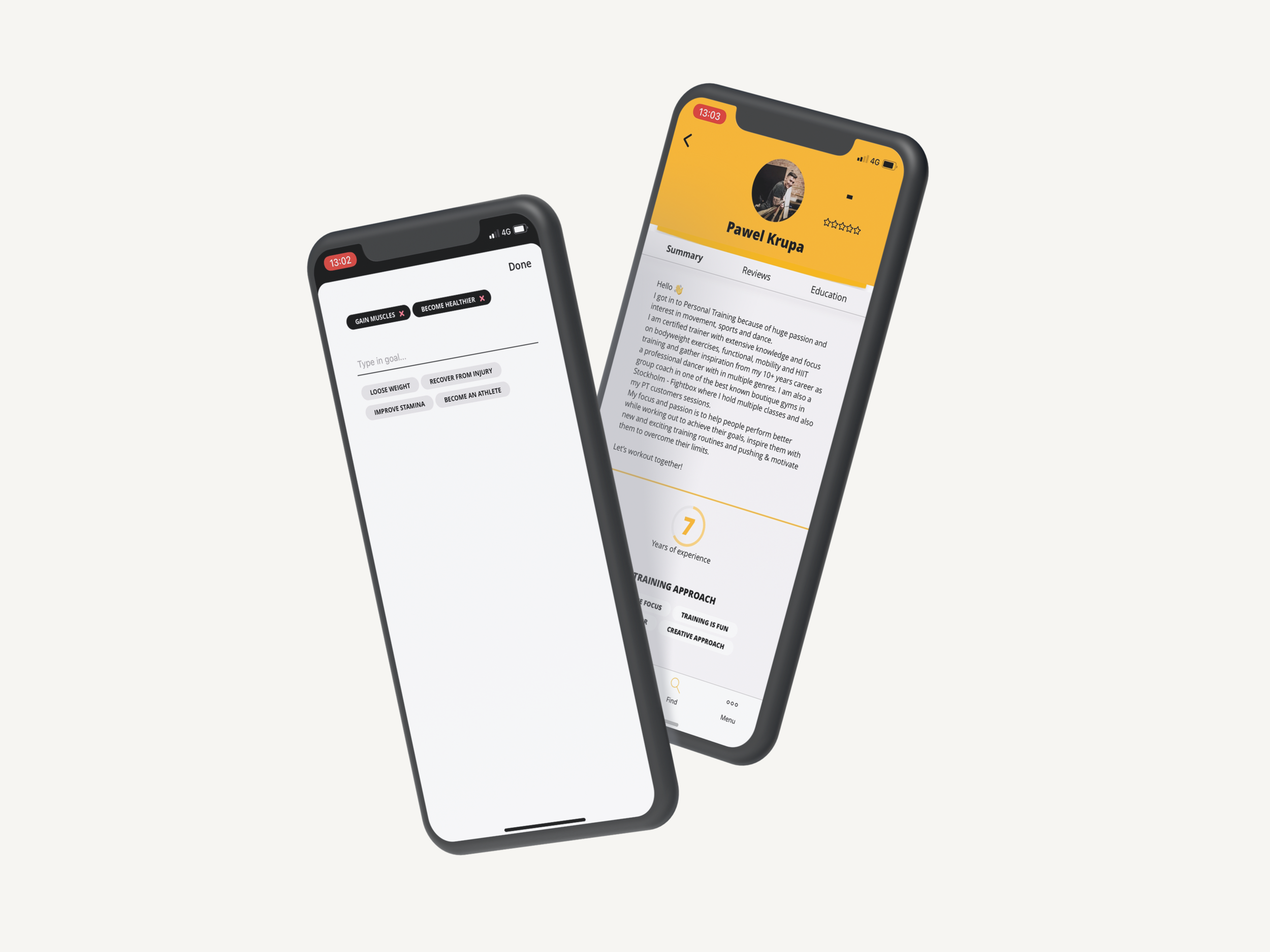
Create your profile
By giving the user a new way of setting up their profile they are setting up criteria for the personal trainers which helps you find your perfect match
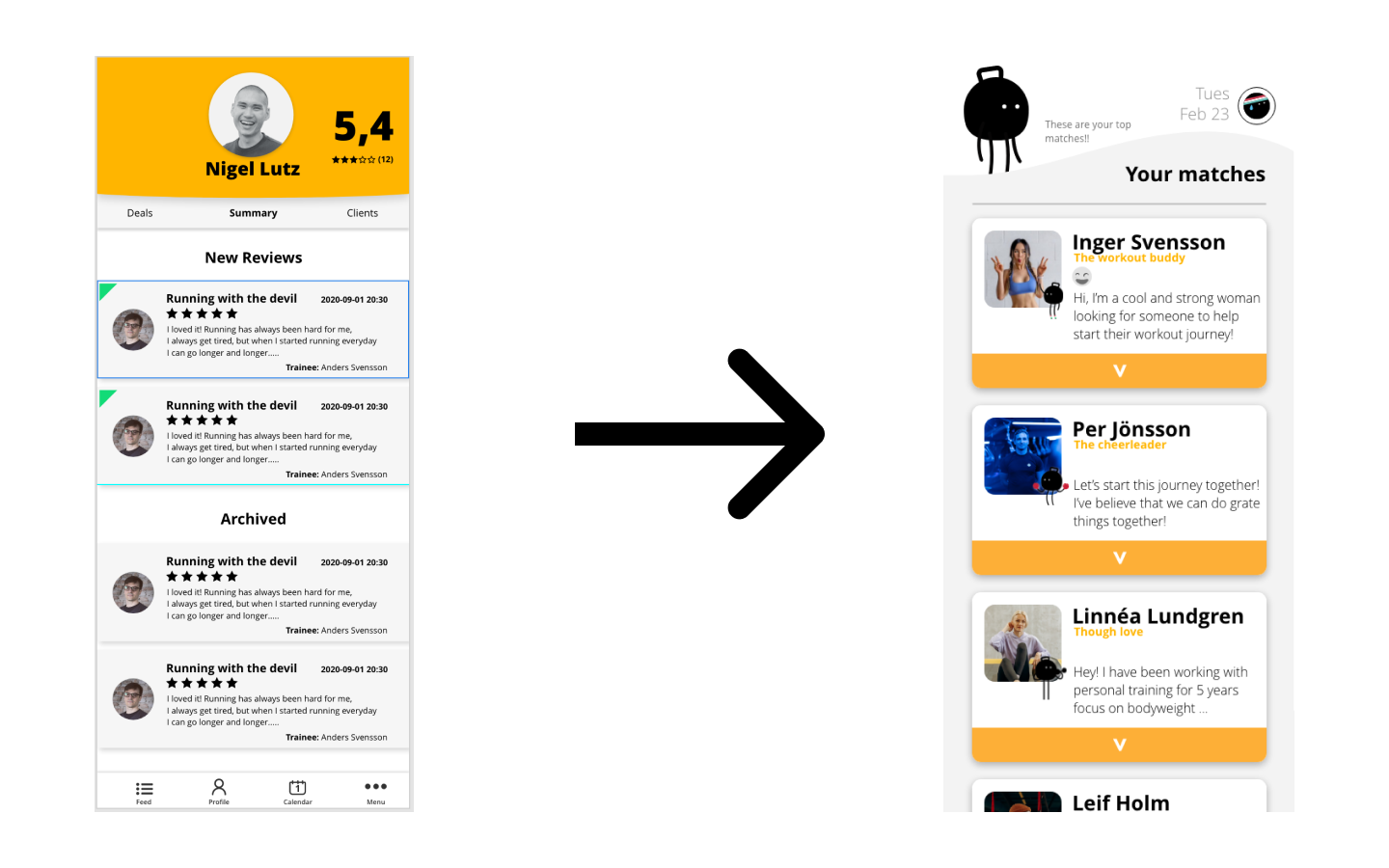
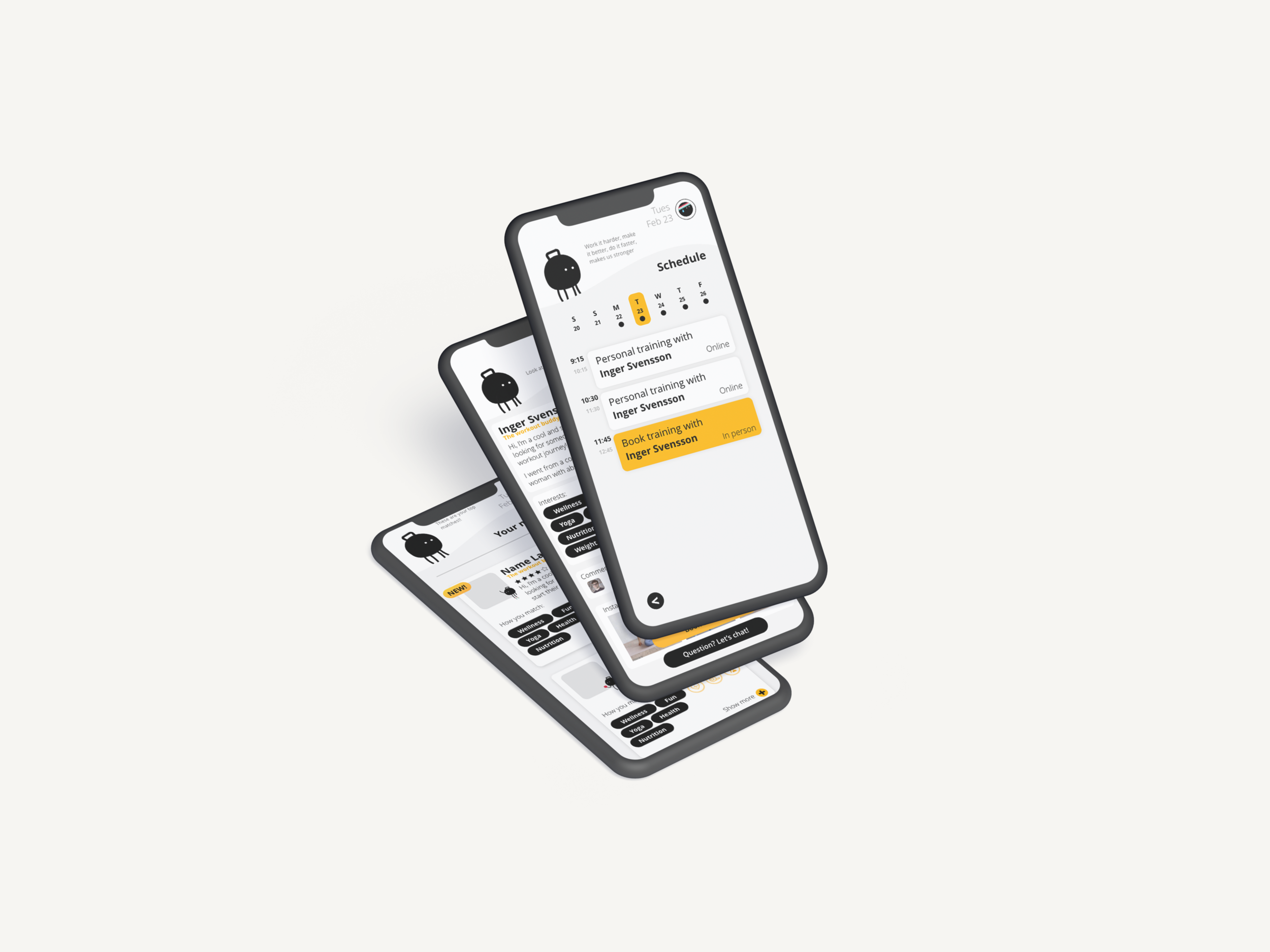
Switching the focus
The focus for the user should be on booking a new training session. By putting the training times and booking a new session on top and first priority.
Your personal checklist
By creating a personal checklist we encourage the user to come back to the app even when they don't have a training session.
Changing the rating system
By changing the rating system we are making the experience more human and humble.
Research
Our plan
Starting by setting up goals and expectation
Looking at what they have today and making an expert review
Conducting interviews
Syntizie the interviews
Finding the valu propuzition
Onboarding the developers
Creating a workflow
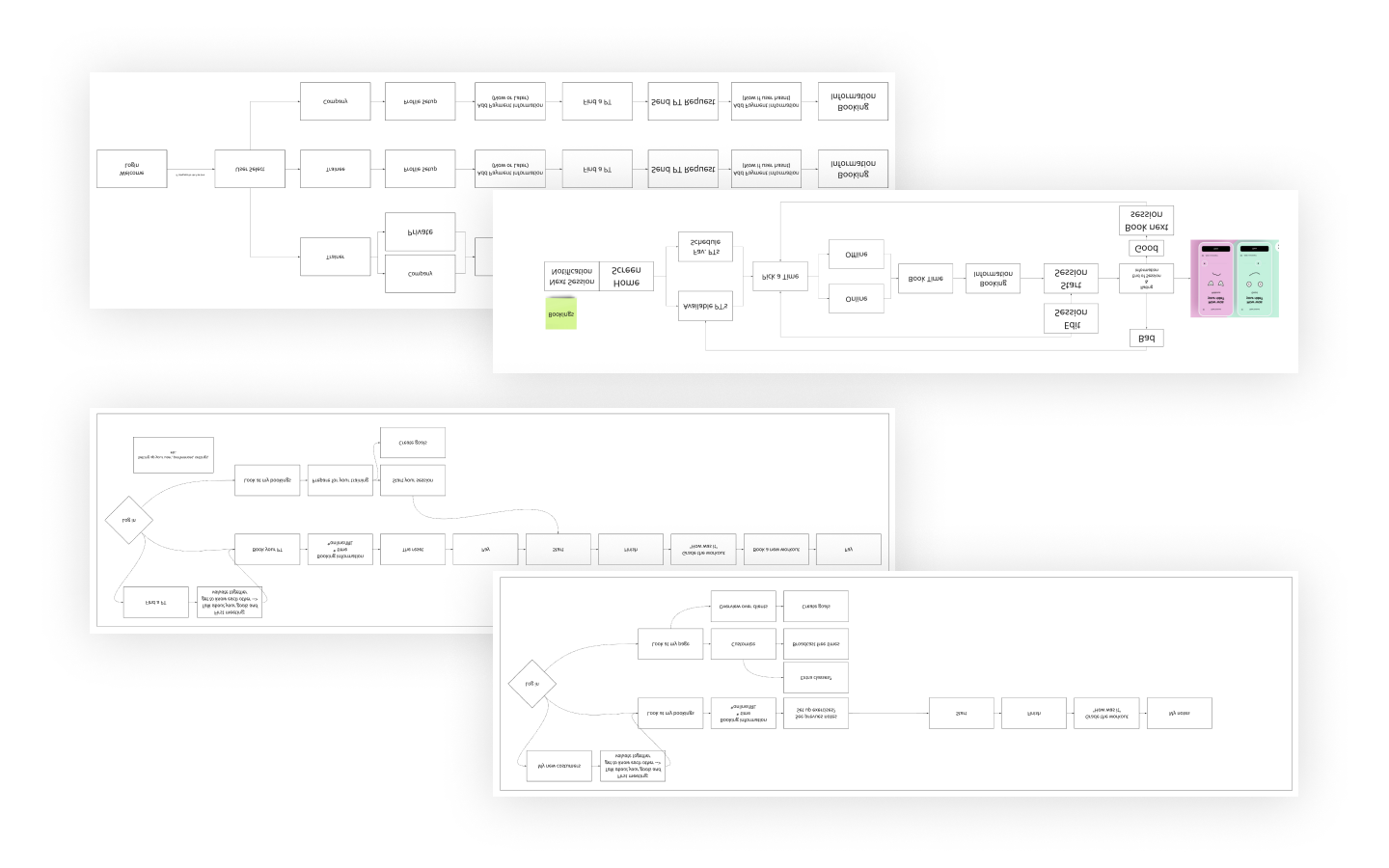
Overview of our Miro board that we used to have an overview of the progress.
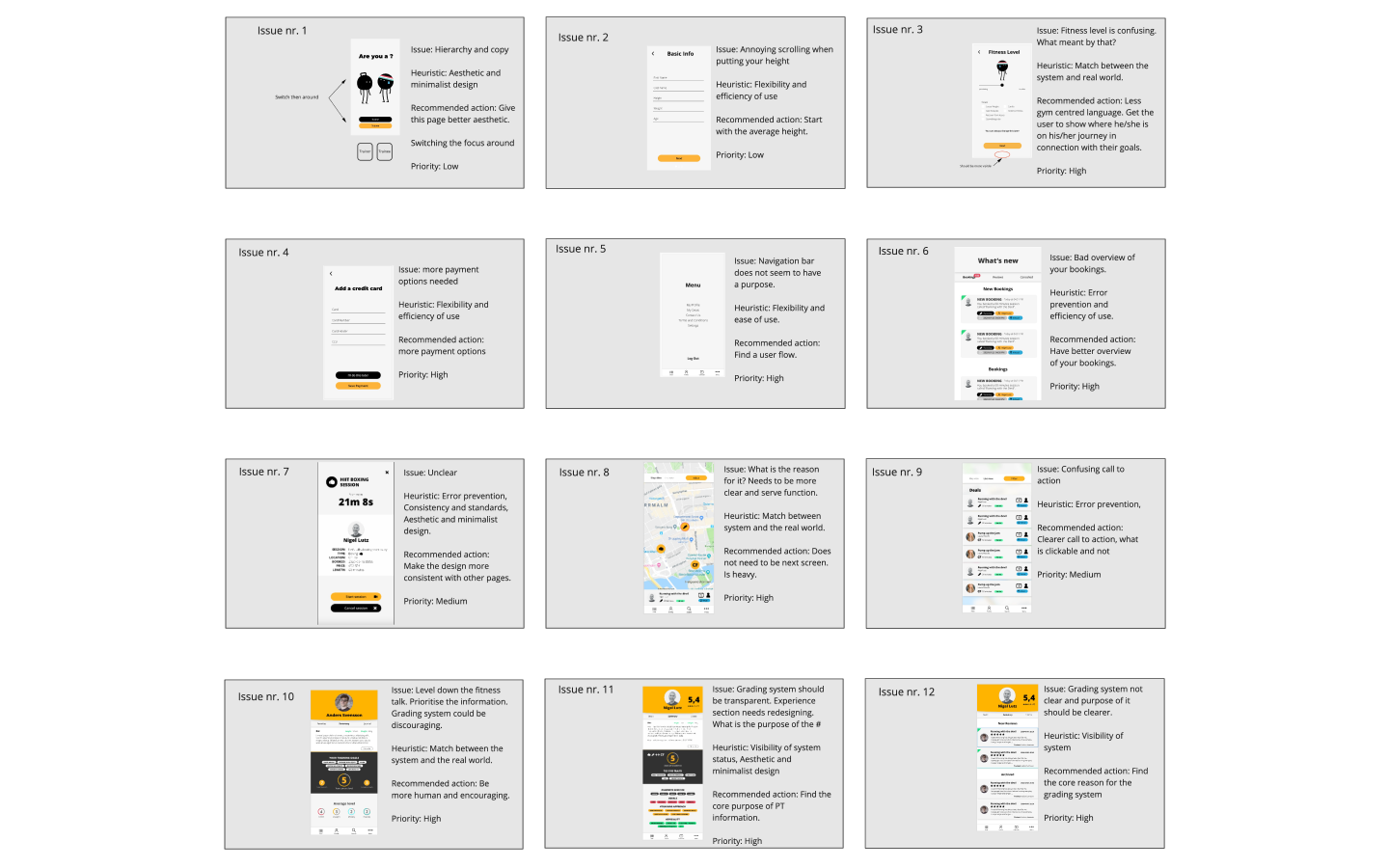
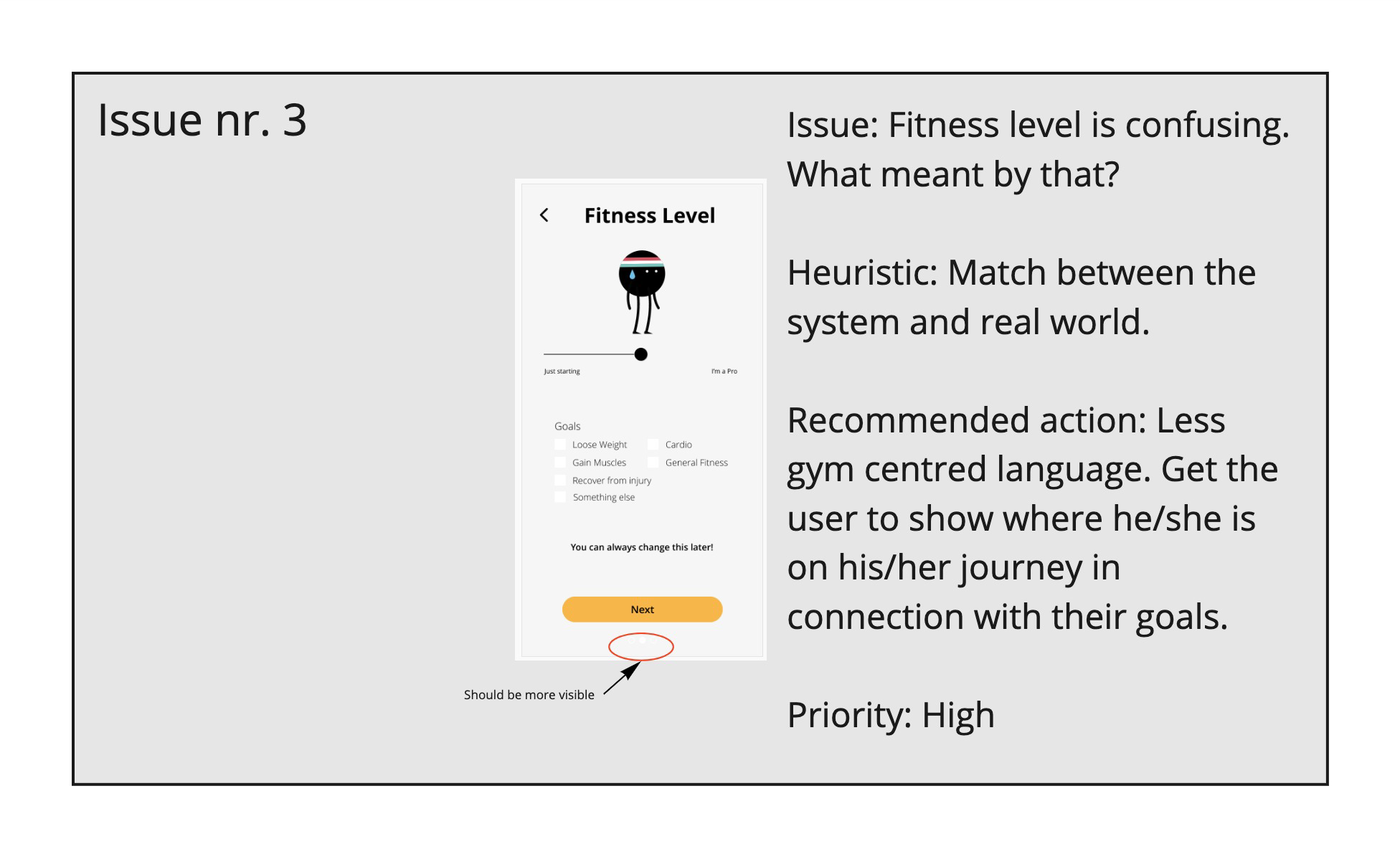
Expert review
At the start of the project, it was crucial to understand what Trime was about. To aline my team on the existing problems of the application we did an expert review. The point was to get us in the same mindset and create a discussion about how we within the team viewed the current wireframes.
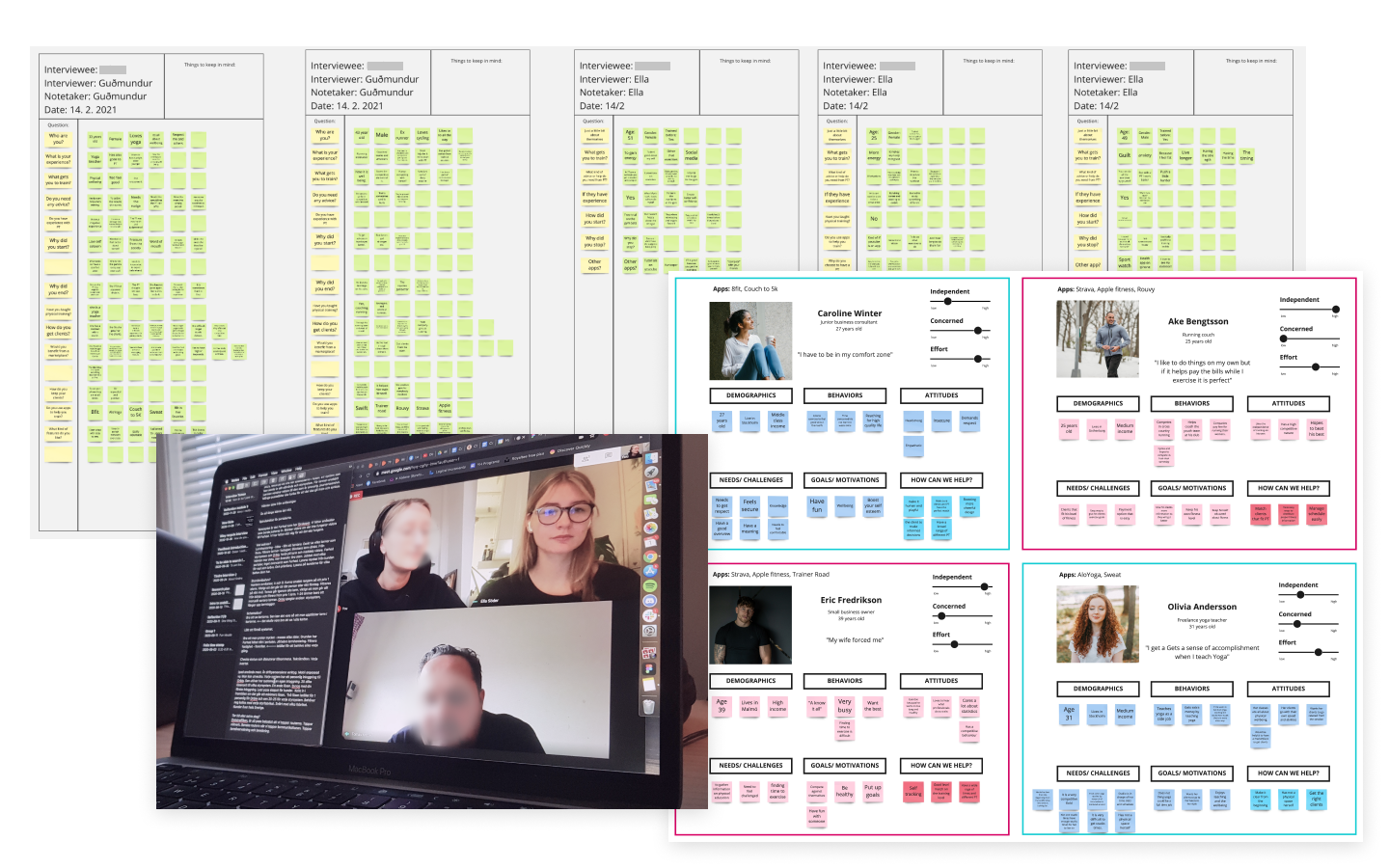
Interviews
After getting an agreement within the team of what to focus on we need to find out if the target group actually have these problems.
To find this out we conducted interviews. With the goal of getting the users to speak freely and without any leading questions.
This gave us a greater understanding of what they wanted and how we could improve the already existing app.
With the information gathered we created fore personas where we highlighted:
NEEDS/ CHALLENGES
GOALS/ MOTIVATIONS
HOW CAN WE HELP?
DEMOGRAPHICS
BEHAVIORS
ATTITUDE
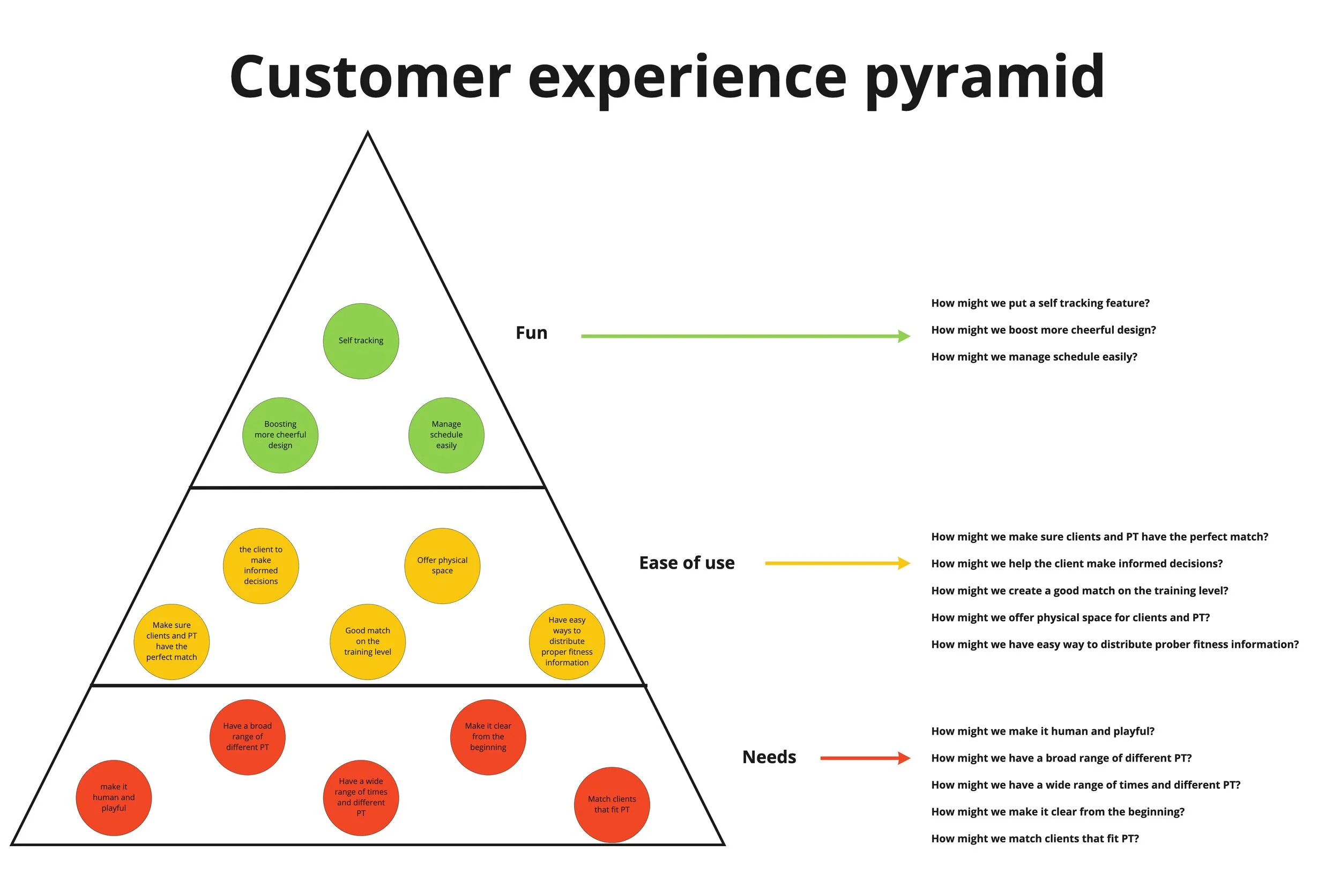
To make the information more feasible we put the "How can we help?" into a customer experience pyramid. The pyramid is categorized in "needs", "ease of use" and "fun".
This helped the team to move forward with the same goals and expectations.
Introducing the developers
One important step to move the project forward was to introduce the developers to our process. The way I did this was by having a workshop where we introduced our ideas. Then we together produced an information architecture of the flow for the screens.
This helped the developers to prepare for our design and for my team to have a checklist to follow.

Prototype
The next step for my team after doing research and onboarding the developers was to create the prototype.
The main insight we learned was that the gym atmosphere is very harsh. The rough language and a gruff mood can be intimidating for newcomers and is a big reason why it's hard for PT's to find new clients. That's why I decided to change the app to something more playful and humble.
Now how did we do that?
How might we make it human and playful?
Customer experience pyramid.
Wireframes
We redesigned and the existing app with new core values in mind. Them being
Human
Humble
Playful
Including
Presentation for the client.
Take a look at the website I’ve created with my team
https://www.trime.app/